top of page
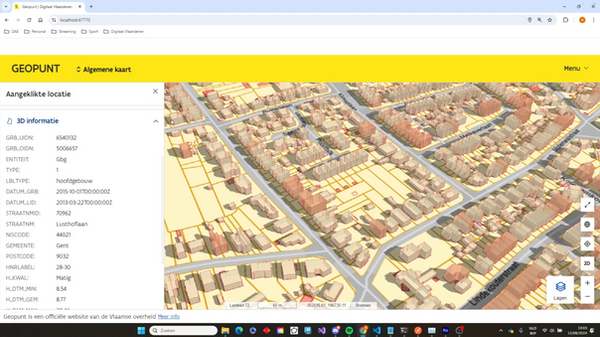
Geopunt 3D
In the summer of 2024 I did a student job at Digitaal Vlaanderen. They gave me the challenge to try and make the 2D geopunt map into 3D.
This project was made to show the possibilities of a 3D map and it's benefits. It was made on the already existing database using typescript and C#. To make everything 3D I used Cesium, to match it with the current layers of Geopunt I used the OL-Cesium library.
This project was just a proof concept and has never been released.
Features
World Globe

3D rendering

Entity selection

Layer selection


Layered info
Realtime tracking

bottom of page